
// import logo from './logo.svg';
import React, {useState} from 'react';
import './App.css';
function App() {
let [글제목, 글제목변경] = useState('남자 코트 추천');
let [글제목2, 글제목변경2] = useState('여자 스커트 추천');
let [글제목3, 글제목변경3] = useState('남자 봄옷 추천');
return (
<div className="App">
<div className="App">
<div className="black-nav">
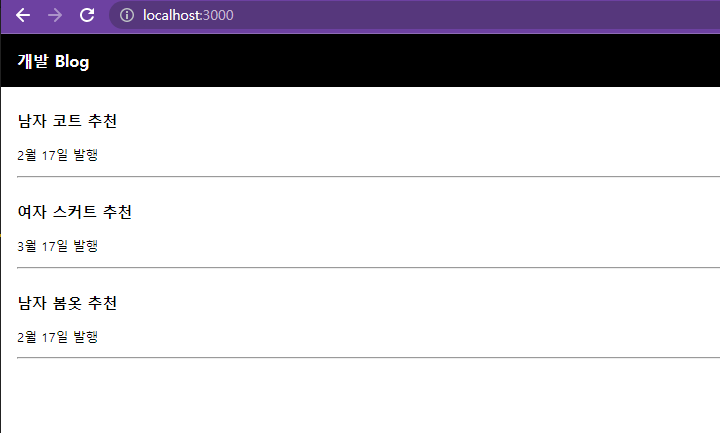
<div>개발 Blog</div>
</div>
<div className="list">
<h3> { 글제목 } </h3> // 데이터 바인딩
<p>2월 17일 발행</p>
<hr></hr>
</div>
<div className="list">
<h3> { 글제목2 } </h3>
<p>3월 17일 발행</p>
<hr></hr>
</div>
<div className="list">
<h3> { 글제목3 } </h3>
<p>2월 17일 발행</p>
<hr></hr>
</div>
</div>
</div>
);
}
export default App;
state는 변수 대신 쓰는 데이터 저장공간이다.
=> HTML이 자동으로 재렌더링 된다.
=> 새로고침을 하지 않아도 자동으로 렌더링 됨
useState('남자 코트 추천'); => 배열이 리턴된다.
let [글제목, 글제목변경] = useState('남자 코트 추천');
글제목 = 남자 코트 추천, 글제목변경은 함수
ES6 destructuring 문법이 사용됨 (구조 분해 할당)
var [a,b] = [10, 100];
var a=10
var b=100
=> array, object에 있던 자료를 변수에 쉽게 담고 싶을때
'React' 카테고리의 다른 글
| [코딩애플님 강의] 5. state 맘대로 변경하는 법 (0) | 2022.05.15 |
|---|---|
| [코딩애플님 강의] 4. 리액트, 이벤트 리스너 (0) | 2022.05.13 |
| [코딩애플님 강의] 2. JSX 사용 (0) | 2022.05.10 |
| [코딩애플님 강의] 1. 리액트 설치와 셋팅, 안녕하세요 (0) | 2022.05.09 |
| [코딩애플님 강의] 0. 리액트 쓰면 뭐가 좋은가? (0) | 2022.05.09 |